| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- IntelliJ
- 원격저장소
- react
- 실행
- IDE
- 서버
- 배포
- LINK
- remote
- Root
- Navigation
- PROJECT
- VisualStudio
- setup
- 웹
- navbar
- HTML
- 반응형
- 연동
- Linux
- vscode
- 컴포넌트
- Windows
- Repository
- CSS
- Component
- 반응형웹
- GIT
- JavaScript
- Clone
- Today
- Total
목록<PINK-YETI> (22)
PINKYETI
 [React] 개발 환경 세팅 - Project 생성 및 구동하기 (+VSCode)
[React] 개발 환경 세팅 - Project 생성 및 구동하기 (+VSCode)
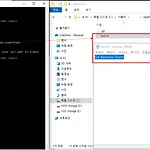
안녕하세요. 오늘은 VSCode를 활용하여 React Project 를 생성해보겠습니다. 먼저 프로젝트 생성을 위한 개발 환경 세팅을 진행할텐데요, 사용할 IDE는 VSCode 입니다. 그리고 Node.js 를 설치해줍니다. React 에서 사용되는 언어는 JavaScript 인데 웹 브라우저 외의 동작을 지원하는 엔진입니다. Node.js 는 아래 사이트에서 설치해주도록 할게요. (개발 목적에 맞는 버전 확인하셔서 설치하시면 됩니다.) - Node.js Download https://nodejs.org/ko/download 1. Node.js 설치 및 확인 Node.js 설치 마법사를 진행하셨다면 엔진이 설치되었는지, npm(Node Package Manager)이 설치되었는지 확인해줍니다. npm 이..
 [Spring] IntelliJ에서 Spring Boot 개발하기 (+ IDE Settings)
[Spring] IntelliJ에서 Spring Boot 개발하기 (+ IDE Settings)
안녕하세요. 핑크예티입니다. 오늘은 Spring 기반의 Backend 개발을 위한 프로젝트 도구인 Spring Boot 를 활용하여 IntelliJ에 연동하는 방법을 소개하겠습니다. Spring Boot 란, 기존 개발 환경 세팅을 위한 공수가 많이들기 때문에 초기 환경 세팅에 대한 불편을 해소하고자 만들어진 도구입니다. Spring Initializer 를 통해 프로젝트를 간단히 생성할 수 있으며, 내장 Tomcat 을 지원하여 WEB 서비스 개발에 특화되어 있습니다. 아래 링크로 접속 가능하며, 몇 번의 클릭으로 프로젝트를 생성합니다. https://start.spring.io/ 먼저 프로젝트 관리도구를 선택합니다. 예전에 이클립스를 활용한 Maven이 대세였다면 최근 Gradle 이 대세라고 합니다..
 [Git] 내 PC로 Remote Repository(Github) 연동하기 (git clone, push, pull)
[Git] 내 PC로 Remote Repository(Github) 연동하기 (git clone, push, pull)
안녕하세요. 핑크예티입니다. IT 관련 프로젝트 혹은 개인 과제를 진행하다보면, 소스코드 형상관리를 위해 Git 을 사용하는 경우가 많습니다. 개인 프로젝트 관리를 위해 Git 을 자주 사용하고 있는데요. 오늘은 Remote Repository(Github) 에서 개인 PC(Local) 로 Git 연동하고 소스코드를 push 하는 과정을 알아보겠습니다. 펜을 들기전에, 개념 이해를 위한 용어 설명과 성격 급하신 분들을 위한 git 명령어 정리부터 하겠습니다. # Git 개념 - Remote Repository : Git 에서 관리되는 원격 저장소라는 의미로 Local에 생성할 수도 있지만 통상적으로 Github에 생성되는 Repository 를 말한다. - git clone : Remote Reposit..
 [IntelliJ] IDE 업데이트 후 프로그램 실행 안됨 (PluginException: Cannot load class)
[IntelliJ] IDE 업데이트 후 프로그램 실행 안됨 (PluginException: Cannot load class)
안녕하세요. 핑크예티입니다. 오늘은 IntelliJ IDE를 업데이트 하던 도중, 프로그램 실행안되는 오류가 발생하여 원인을 찾던 중 구글링으로 마땅한 해결법을 찾지 못해 펜을 들었습니다. Internal error. Please refer to https://jb.gg/ide/critical-startup-errors com.intellij.diagnostic.PluginException: Cannot load class com.intellij.codeInspection.visibility.CustomAccessCanBeTightenedInspection ( error: com/intellij/codeInspection/BaseJavaBatchLocalInspectionTool, classLoader=..
 [Linux] vi 편집기 자주 쓰는 커맨드 정리 (shell/txt 파일 편집)
[Linux] vi 편집기 자주 쓰는 커맨드 정리 (shell/txt 파일 편집)
안녕하세요. Linux 서버 운영을 하다보면, Shell 파일, text 파일 등을 편집할 일이 잦은데요. 현재는 손에 익었지만.. 초반에 자주 찾아봤던 기억이 나 간단히 공유하고자 합니다. Linux 에서 문서 편집을 위해 vim, view, nano 등 여러 명령어가 있지만, 저는 vi를 자주 쓰기 때문에 vi 위주로 설명드리고자 합니다. (명령어 별로 조금씩 다를 수 있다 알고있어서요!) # vi 명령어 입력 - vi [수정할 파일명] # vi 주요 커맨드 정리 입력 커맨드 커맨드 동작 i 현재 커서의 위치에 Text 입력. a 현재 커서의 다음 위치에 Text 입력. (+ 보통 Line의 끝에서 사용.) x 현재 커서 위치의 Text 삭제. dd 현재 커서가 위치한 Line 삭제. $ (Shift..
 [Python] PyInstaller - 파이썬으로 .exe 파일 만들기 (하나의 실행 파일 만들기 / Background 프로세스 만들기)
[Python] PyInstaller - 파이썬으로 .exe 파일 만들기 (하나의 실행 파일 만들기 / Background 프로세스 만들기)
"Python을 활용한 .exe 파일 만들기" "Python으로 Background(데몬) 프로세스 만들기" "하나의 .exe 파일 만들기" 안녕하세요. 핑크예티입니다. 파이썬을 활용하여 Application을 구현하다 보면 위와 같은 궁금증들이 생기기 마련인데요, 오늘은 Python을 통해 .exe 파일을 만들어주는 라이브러리인 "PyInstaller" 의 간단한 활용 예제에 대해 알아보도록 하겠습니다. 1. Python Source Code 작성 (.py) 먼저 만들고자하는 파이썬 코드를 작성해보겠습니다. 이 때, PyInstaller를 통해 소스를 말기 위해 .py 확장자로 소스 코드를 작성해주세요. InstallerTest.py 라는 파일을 파이참을 통해 작성했습니다. 해당 실행 파일은 'exit..
 [Python] Youtube Open API 활용 - 인증 키 발급, 라이브러리 설치 그리고 샘플 코드 활용
[Python] Youtube Open API 활용 - 인증 키 발급, 라이브러리 설치 그리고 샘플 코드 활용
안녕하세요. 핑크예티입니다. 최근 RestAPI 활용 백엔드 로직을 개발하며 Open API를 사용할 일이 있었는데요, 그 중 Youtube Open API 를 타겟으로 활용에 대한 간단한 예시를 보여드리고자 펜을 들었습니다. 이번 포스팅의 구성은, 1) Youtube Open API 인증 키 발급 2) 유관 라이브러리 설치 (Python) 3) Sample Code 활용 (주제별 검색, search.list) 으로 진행될 예정이니 참고해주세요. 1. Youtube Open API 인증 키 발급 먼저 Youtube는 Google이 인수하면서 Google이 서비스 중인데요. Open API를 활용하기 위해 'Google Cloud Platform' 에서 인증키를 발급받아야 합니다. (Google Cloud..
 [JavaScript] 반응형 웹 페이지 슬라이드 2단 메뉴바 만들기 (+HTML/CSS, 드롭다운 x)
[JavaScript] 반응형 웹 페이지 슬라이드 2단 메뉴바 만들기 (+HTML/CSS, 드롭다운 x)
안녕하세요. 핑크예티입니다. 최근 웹개발 프로젝트를 진행하며, Front-end 개발을 맡게 되었는데요, 잘 모르는 영역이라 쉽지 않더라고요. 반응형 웹페이지 구현을 시작하다가 메뉴바 구현부터 막혀서 고생을 좀 했습니다. 최근 웹페이지에서 흔하게 볼 수 있는 형태의 2단 메뉴바 구성은 구글링을 통해서도 찾아보기 힘들더라고요. 그래서 제가 작성했던 방법을 공유하고자 펜을 들게 되었습니다. 성격 급하신 분들은, 전체 코드 & 메뉴바 예시부터 보고가세요. - 메뉴바 예시 HTML 삽입 미리보기할 수 없는 소스 - 전체 코드 - 메뉴바 템플릿은 BootStrap 예시를 참고하여 작성 - BootStrap/jQuery HTML 연동은 cdn으로 연결 - .sub-menu Class를 선언하여 Sub Menu St..
