| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- GIT
- LINK
- setup
- 서버
- navbar
- IntelliJ
- Repository
- 반응형웹
- Root
- 실행
- Navigation
- react
- Windows
- remote
- 웹
- HTML
- VisualStudio
- PROJECT
- 배포
- 연동
- Component
- 원격저장소
- Clone
- CSS
- Linux
- JavaScript
- 컴포넌트
- 반응형
- IDE
- vscode
- Today
- Total
목록컴포넌트 (3)
PINKYETI
 [React] react-router-dom 사용하여 컴포넌트 렌더링하기 (Route/Link Component)
[React] react-router-dom 사용하여 컴포넌트 렌더링하기 (Route/Link Component)
안녕하세요. 오늘은 react-router-dom 라이브러리를 사용하여 React Component를 렌더링 해보겠습니다. 먼저 라우팅을 하기전에 Route 와 Link 컴포넌트의 차이를 간단히 알아보고 넘어가도록 하겠습니다. #1. Link Component - 사용자가 클릭할 수 있는 링크를 생성해주는 컴포넌트 - Link Component 를 클릭하여 지정된 경로로 이동 - 일반적으로 페이지 간 이동을 위한 기능 구현에 사용 됨. #2. Route Component - 특정 경로에 대한 렌더링 규칙을 정의하는데 사용됨. - 사용자가 특정 경로에 접속하였을 때 특정 컴포넌트를 렌더링 - 컴포넌트의 동적 렌더링이 가능하기 때문에, 메인 컨텐츠 관리에 사용 됨. 그럼 두 컴포넌트의 특징을 고려하여, 네비..
 [React] Component 라이브러리 활용하여 반응형 메뉴바(NavBar) 만들기 (Ant-Design)
[React] Component 라이브러리 활용하여 반응형 메뉴바(NavBar) 만들기 (Ant-Design)
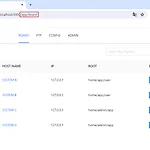
안녕하세요. 오늘은 Ant-Design 이라하는 React Component 라이브러리를 활용하여 페이지를 만들어보도록 하겠습니다. HTTP 디자인에서 BootStrap 이라는 라이브러리를 활용하여 디자인 하듯이 Ant-Design(antd) 라이브러리를 활용하면 쉽게 리액트 디자인을 할 수 있습니다. 먼저 해당 라이브러리 활용을 위해 아래 명령어를 통해 설치해줍니다. >> npm install antd 라이브러리 설치 후, package.json 에서 설치 확인을 해줍니다. 1. antd 라이브러리 공식 홈페이지 참조antd 에서 제공하는 컴포넌트를 확인하기 위해 공식 홈페이지를 참고해줍니다. 기본적인 Button, Table 등부터 Menu, Dropdown 등의 컴포넌트도 활용할 수 있고 별도 ic..
 [VSCode] React 개발 시 자주 사용되는 단축키 (+멀티 커서/Refactoring/라인 복사)
[VSCode] React 개발 시 자주 사용되는 단축키 (+멀티 커서/Refactoring/라인 복사)
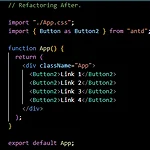
안녕하세요. 오늘은 VSCode 에서 유용하게 사용되는 단축키 몇가지를 알아보도록 하겠습니다. 소스 변경과 관련된 멀티 커서 / Refactoring / Line Copy 에 대해 알아보고, 소스 트레이스와 관련된 단축키에 대해 알아보도록 하겠습니다. 1. 소스 변경 관련 단축키 1-1) 멀티 커서 (Ctrl + Shift + L) : 현재 소스 페이지에서 특정 단어를 모두 블록으로 커서를 잡아준다. Ex) "Button" 에서 멀티 커서 단축키 사용 시, BTN Style 1 BTN Style 2 >> Button Component 가 모두 모두 블록으로 커서가 잡힌다. 1-2) Refactoring : Rename (F2) : 선언된 객체(변수/컴포넌트 등)의 이름을 변경할 수 있으며, 해당 객체의 ..
