| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- 연동
- GIT
- IntelliJ
- Navigation
- Linux
- react
- PROJECT
- JavaScript
- LINK
- Repository
- 배포
- 서버
- Clone
- 반응형웹
- vscode
- setup
- 컴포넌트
- VisualStudio
- Root
- Component
- navbar
- CSS
- 반응형
- Windows
- HTML
- 웹
- 실행
- 원격저장소
- IDE
- remote
- Today
- Total
목록vscode (3)
PINKYETI
 [Git] React 프로젝트 원격 저장소(Remote Repository)에서 내려받기 (Clone 후 실행 안됨)
[Git] React 프로젝트 원격 저장소(Remote Repository)에서 내려받기 (Clone 후 실행 안됨)
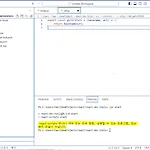
안녕하세요. React 프로젝트는 Git Remote Repository에서 내려받는 경우 프로젝트 실행이 안되는 경우가 많습니다. 개발 환경 설정이 복잡하고 Node.js 엔진이 필요하기 때문인데요, React Project를 init 할 때 기본적으로 ~/node_modules 가 .gitignore 에 포함되어 있기 때문입니다. 따라서 Local에서 React 개발을 위해 npm start를 해도 프로젝트 수행이 안되는 현상이 발생합니다. 그래서 Git Remote Repository에 node_modules가 포함되지 않은 경우에는, 별도로 node_modules를 생성해서 넣어주면 됩니다. #. React 프로젝트 Git Remote Repository 연결하기 먼저 git clone 받은 소스..
 [VSCode] React 개발 시 자주 사용되는 단축키 (+멀티 커서/Refactoring/라인 복사)
[VSCode] React 개발 시 자주 사용되는 단축키 (+멀티 커서/Refactoring/라인 복사)
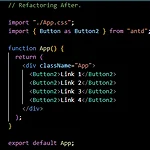
안녕하세요. 오늘은 VSCode 에서 유용하게 사용되는 단축키 몇가지를 알아보도록 하겠습니다. 소스 변경과 관련된 멀티 커서 / Refactoring / Line Copy 에 대해 알아보고, 소스 트레이스와 관련된 단축키에 대해 알아보도록 하겠습니다. 1. 소스 변경 관련 단축키 1-1) 멀티 커서 (Ctrl + Shift + L) : 현재 소스 페이지에서 특정 단어를 모두 블록으로 커서를 잡아준다. Ex) "Button" 에서 멀티 커서 단축키 사용 시, BTN Style 1 BTN Style 2 >> Button Component 가 모두 모두 블록으로 커서가 잡힌다. 1-2) Refactoring : Rename (F2) : 선언된 객체(변수/컴포넌트 등)의 이름을 변경할 수 있으며, 해당 객체의 ..
 [React] 개발 환경 세팅 - Project 생성 및 구동하기 (+VSCode)
[React] 개발 환경 세팅 - Project 생성 및 구동하기 (+VSCode)
안녕하세요. 오늘은 VSCode를 활용하여 React Project 를 생성해보겠습니다. 먼저 프로젝트 생성을 위한 개발 환경 세팅을 진행할텐데요, 사용할 IDE는 VSCode 입니다. 그리고 Node.js 를 설치해줍니다. React 에서 사용되는 언어는 JavaScript 인데 웹 브라우저 외의 동작을 지원하는 엔진입니다. Node.js 는 아래 사이트에서 설치해주도록 할게요. (개발 목적에 맞는 버전 확인하셔서 설치하시면 됩니다.) - Node.js Download https://nodejs.org/ko/download 1. Node.js 설치 및 확인 Node.js 설치 마법사를 진행하셨다면 엔진이 설치되었는지, npm(Node Package Manager)이 설치되었는지 확인해줍니다. npm 이..
