| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- remote
- IntelliJ
- Windows
- Component
- GIT
- IDE
- 연동
- CSS
- VisualStudio
- LINK
- 배포
- PROJECT
- react
- 서버
- setup
- 반응형웹
- Navigation
- Clone
- 원격저장소
- Root
- vscode
- JavaScript
- navbar
- 실행
- 반응형
- Repository
- 컴포넌트
- HTML
- 웹
- Linux
- Today
- Total
목록전체 글 (22)
PINKYETI
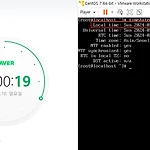
 [Linux] NTP(Network Time Protocol) 사용하여 타임 서버 동기화하기 (chronyd)
[Linux] NTP(Network Time Protocol) 사용하여 타임 서버 동기화하기 (chronyd)
안녕하세요. 오늘은 NTP(Network Time Protocol) 을 활용하여 서버와 타임 서버를 동기화하여 시간을 설정해보도록 하겠습니다. 저는 VM에 CentOS 를 설치하여 신규 서버를 구성하였는데요, 일반적으로 서버 배포 시 타임 서버와 시간 동기화가 되어있습니다. 따라서 현재 타임 서버와 시간이 어긋나있다는 가정 하에 포스팅을 진행하겠습니다. - 타임 서버 동기화 시나리오 1) VM 서버 배포 후 시간 설정 오류 (-2hour) 2) 대한민국 타임 서버 확인 및 동기화 할 타임 서버 선정 3) NTP 활용한 타임서버 동기화 및 서버 시간 확인 1. 서버 시간 확인 및 타임 서버 선정 먼저 VM 으로 배포한 서버와 네이버 시계로 현재 시간을 확인해보겠습니다. 현재 타임존은 정상 설정(Asia/S..
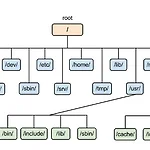
 [Linux] 리눅스 디렉토리 종류 및 특징
[Linux] 리눅스 디렉토리 종류 및 특징
안녕하세요. 오늘은 Linux 디렉토리 종류와 특징에 대해 정리하겠습니다. Linux 에서 디렉토리란 파일 저장소를 의미하며, 최상위 경로(/) 를 기준으로 하위 디렉토리 들이 존재하는 계층적 구조를 이루고 있습니다. 리눅스의 주요 디렉토리 별 특징을 아래 표와 같습니다. # Linux Directory 종류 및 특징 디렉토리 설명 / 리눅스 파일시스템 최상위 디렉토리 /boot 부팅 시 커널 이미지와 부팅 설정 파일 저장 /proc 시스템 정보 디렉토리로 커널의 기능을 제어 현재 실행되는 프로세스와 실제 사용되는 하드웨어 정보 저장 /lib 공유 라이브러리 디렉토리 커널의 모듈 파일과 프로그램 실행을 지원해주는 라이브러리 저장 /bin 기본 명령어가 저장되는 디렉토리 root 사용자와 일반 사용자가 함..
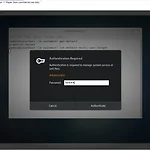
 [Linux] Windows 로컬 PC에 Linux 가상 환경 만들기 (VMWare/CentOS)
[Linux] Windows 로컬 PC에 Linux 가상 환경 만들기 (VMWare/CentOS)
안녕하세요. 오늘은 개발자 로컬 PC(Windows) 에 Linux 환경을 만들어 보겠습니다. 개발 업무를 진행하다 보면 Windows 에 IDE 를 설치해서 사용하고 Linux 서버 환경에 구동하기 위한 가상환경이 필요한데요, 이런 경우 로컬 PC에 가상 환경을 구축하고 테스트를 하곤 합니다. - 가상 환경 구성 (VMWare) 최근에는 Windows 자체에서 WSL(Windows Subsystem Linux) 라는 부가 기능을 제공한다고 합니다. 하지만 저는 서버 배포 및 Linux 구성 파일 공부를 위해 가상 머신(VM) 을 띄워 Linux 를 설치하겠습니다. OS 가상화 기술이란, 하나의 OS 위에 하이퍼 바이저를 띄우고 그 위에 여러 VM(Virtual Machine) 을 띄워 마치 여러 개의 ..
 [React] react-router-dom 사용하여 컴포넌트 렌더링하기 (Route/Link Component)
[React] react-router-dom 사용하여 컴포넌트 렌더링하기 (Route/Link Component)
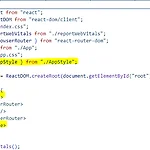
안녕하세요. 오늘은 react-router-dom 라이브러리를 사용하여 React Component를 렌더링 해보겠습니다. 먼저 라우팅을 하기전에 Route 와 Link 컴포넌트의 차이를 간단히 알아보고 넘어가도록 하겠습니다. #1. Link Component - 사용자가 클릭할 수 있는 링크를 생성해주는 컴포넌트 - Link Component 를 클릭하여 지정된 경로로 이동 - 일반적으로 페이지 간 이동을 위한 기능 구현에 사용 됨. #2. Route Component - 특정 경로에 대한 렌더링 규칙을 정의하는데 사용됨. - 사용자가 특정 경로에 접속하였을 때 특정 컴포넌트를 렌더링 - 컴포넌트의 동적 렌더링이 가능하기 때문에, 메인 컨텐츠 관리에 사용 됨. 그럼 두 컴포넌트의 특징을 고려하여, 네비..
 [React] Component 라이브러리 활용하여 반응형 메뉴바(NavBar) 만들기 (Ant-Design)
[React] Component 라이브러리 활용하여 반응형 메뉴바(NavBar) 만들기 (Ant-Design)
안녕하세요. 오늘은 Ant-Design 이라하는 React Component 라이브러리를 활용하여 페이지를 만들어보도록 하겠습니다. HTTP 디자인에서 BootStrap 이라는 라이브러리를 활용하여 디자인 하듯이 Ant-Design(antd) 라이브러리를 활용하면 쉽게 리액트 디자인을 할 수 있습니다. 먼저 해당 라이브러리 활용을 위해 아래 명령어를 통해 설치해줍니다. >> npm install antd 라이브러리 설치 후, package.json 에서 설치 확인을 해줍니다. 1. antd 라이브러리 공식 홈페이지 참조antd 에서 제공하는 컴포넌트를 확인하기 위해 공식 홈페이지를 참고해줍니다. 기본적인 Button, Table 등부터 Menu, Dropdown 등의 컴포넌트도 활용할 수 있고 별도 ic..
 [React] 컴포넌트로 CSS Style 적용하기 (styled-components)
[React] 컴포넌트로 CSS Style 적용하기 (styled-components)
안녕하세요. React 에서 CSS Style을 컴포넌트로 구현해서 사용하는 법을 알아보겠습니다. CSS 를 컴포넌트로 사용할 경우, 스타일을 하나의 파일에서 관리할 수 있는 장점과 최상담 컴포넌트에서 import 하여 하위 컴포넌트로 상속시킬 수 있는 장점이 있습니다. CSS 컴포넌트를 생성하기 위해서는 "styled-components" 라이브러리를 활용해야 하는데요, 먼저 아래 명령어를 통해 라이브러리를 설치해줍니다. >> npm install styled-components 설치 후, package.json 파일에서 설치 확인을 해줍니다. 1. CSS Style Component 생성 설치한 styled-components 라이브러리를 활용해 CSS 컴포넌트를 생성해보겠습니다. 해당 라이브러리를 ..
 [Git] React 프로젝트 원격 저장소(Remote Repository)에서 내려받기 (Clone 후 실행 안됨)
[Git] React 프로젝트 원격 저장소(Remote Repository)에서 내려받기 (Clone 후 실행 안됨)
안녕하세요. React 프로젝트는 Git Remote Repository에서 내려받는 경우 프로젝트 실행이 안되는 경우가 많습니다. 개발 환경 설정이 복잡하고 Node.js 엔진이 필요하기 때문인데요, React Project를 init 할 때 기본적으로 ~/node_modules 가 .gitignore 에 포함되어 있기 때문입니다. 따라서 Local에서 React 개발을 위해 npm start를 해도 프로젝트 수행이 안되는 현상이 발생합니다. 그래서 Git Remote Repository에 node_modules가 포함되지 않은 경우에는, 별도로 node_modules를 생성해서 넣어주면 됩니다. #. React 프로젝트 Git Remote Repository 연결하기 먼저 git clone 받은 소스..
 [VSCode] React 개발 시 자주 사용되는 단축키 (+멀티 커서/Refactoring/라인 복사)
[VSCode] React 개발 시 자주 사용되는 단축키 (+멀티 커서/Refactoring/라인 복사)
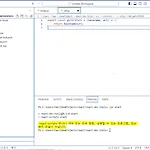
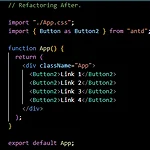
안녕하세요. 오늘은 VSCode 에서 유용하게 사용되는 단축키 몇가지를 알아보도록 하겠습니다. 소스 변경과 관련된 멀티 커서 / Refactoring / Line Copy 에 대해 알아보고, 소스 트레이스와 관련된 단축키에 대해 알아보도록 하겠습니다. 1. 소스 변경 관련 단축키 1-1) 멀티 커서 (Ctrl + Shift + L) : 현재 소스 페이지에서 특정 단어를 모두 블록으로 커서를 잡아준다. Ex) "Button" 에서 멀티 커서 단축키 사용 시, BTN Style 1 BTN Style 2 >> Button Component 가 모두 모두 블록으로 커서가 잡힌다. 1-2) Refactoring : Rename (F2) : 선언된 객체(변수/컴포넌트 등)의 이름을 변경할 수 있으며, 해당 객체의 ..
