| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Windows
- remote
- GIT
- react
- navbar
- LINK
- Repository
- 실행
- 웹
- 연동
- HTML
- Linux
- vscode
- Root
- 반응형
- 원격저장소
- 배포
- 컴포넌트
- JavaScript
- setup
- Navigation
- VisualStudio
- 반응형웹
- CSS
- PROJECT
- IntelliJ
- IDE
- Component
- Clone
- 서버
- Today
- Total
PINKYETI
[React] Component 라이브러리 활용하여 반응형 메뉴바(NavBar) 만들기 (Ant-Design) 본문
[React] Component 라이브러리 활용하여 반응형 메뉴바(NavBar) 만들기 (Ant-Design)
PINKYETI 2023. 9. 8. 20:54
안녕하세요. 오늘은 Ant-Design 이라하는 React Component 라이브러리를 활용하여
페이지를 만들어보도록 하겠습니다. HTTP 디자인에서 BootStrap 이라는 라이브러리를 활용하여
디자인 하듯이 Ant-Design(antd) 라이브러리를 활용하면 쉽게 리액트 디자인을 할 수 있습니다.
먼저 해당 라이브러리 활용을 위해 아래 명령어를 통해 설치해줍니다.
>> npm install antd
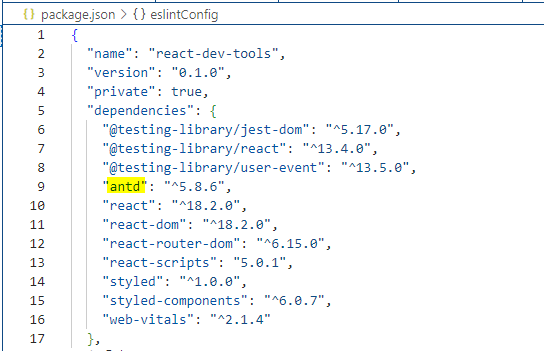
라이브러리 설치 후, package.json 에서 설치 확인을 해줍니다.

1. antd 라이브러리 공식 홈페이지 참조
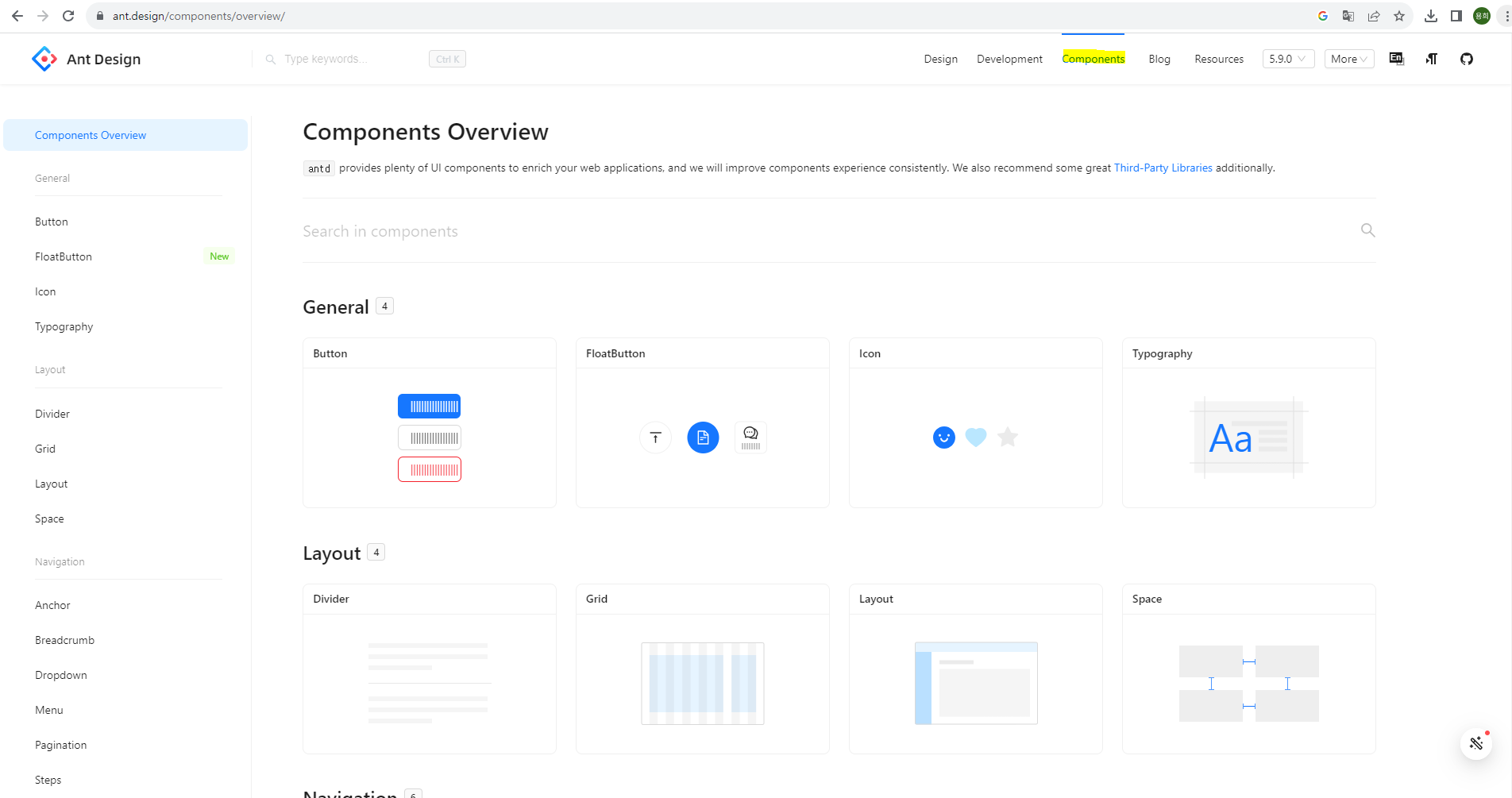
antd 에서 제공하는 컴포넌트를 확인하기 위해 공식 홈페이지를 참고해줍니다.
기본적인 Button, Table 등부터 Menu, Dropdown 등의 컴포넌트도 활용할 수 있고
별도 icon 도 제공하니 필요한 컴포넌트를 import 해서 쓰시면 됩니다.
antd 에서 제공하는 컴포넌트는 아래 공식 홈페이지를 참고해주세요.
https://ant.design/
Ant Design - The world's second most popular React UI framework
An enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises
ant.design

2. antd 활용한 NavBar 만들기
저는 NavBar 활용을 위해 만들어진 Template 를 가져왔습니다.
NavBar 원 소스는 아래 Github 를 참고해주세요. 제작자님 감사합니다 :)
https://github.com/thisuraseniya/Ant-Design-Navbar/tree/main

위 깃헙의 NavBar 소스를 Local React Project 의 header 경로안에 넣었습니다. (빨간 박스 참고)
그리고 Main App 으로 사용될 ~/board/index.js 에서 NavBar 를 import 했는데요,
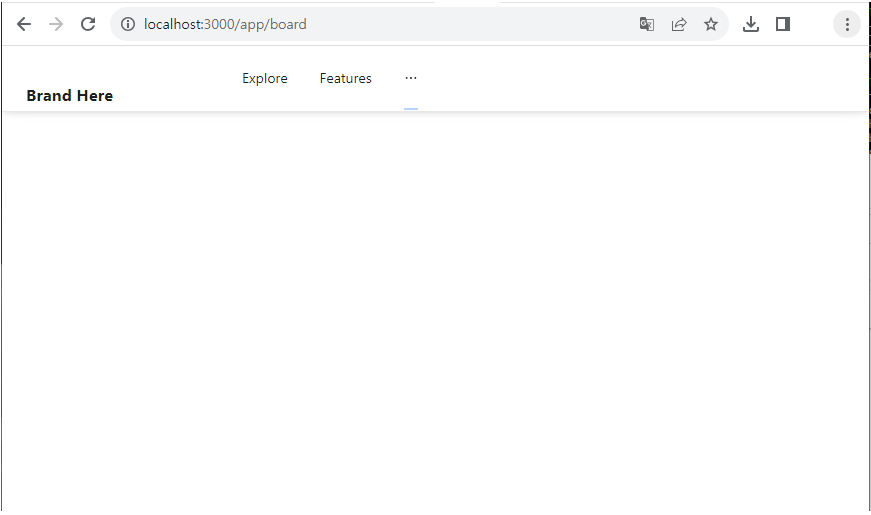
React 구동 후 NavBar 동작을 아래와 같이 확인할 수 있습니다.
- NavBar PC View

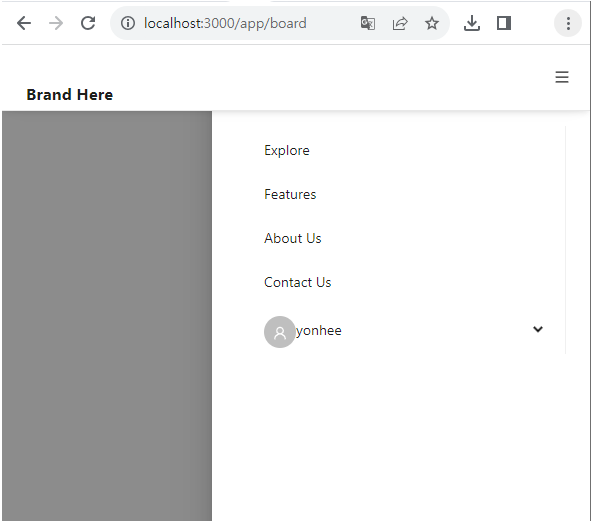
- NavBar Mobile View

'# Dev Note > [Frontend]' 카테고리의 다른 글
| [React] react-router-dom 사용하여 컴포넌트 렌더링하기 (Route/Link Component) (0) | 2024.01.24 |
|---|---|
| [React] 컴포넌트로 CSS Style 적용하기 (styled-components) (0) | 2023.09.08 |
| [React] 개발 환경 세팅 - Project 생성 및 구동하기 (+VSCode) (0) | 2023.08.23 |
| [JavaScript] 반응형 웹 페이지 슬라이드 2단 메뉴바 만들기 (+HTML/CSS, 드롭다운 x) (0) | 2022.04.22 |
| [BootStrap] 부트스트랩 템플릿 활용 및 HTML 연동 (+Navigation Bar) (0) | 2022.04.20 |




