| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- remote
- Windows
- 실행
- Component
- GIT
- 서버
- Clone
- react
- Root
- CSS
- Navigation
- setup
- 반응형웹
- IntelliJ
- 원격저장소
- LINK
- navbar
- 배포
- 컴포넌트
- 연동
- Repository
- JavaScript
- 웹
- HTML
- Linux
- vscode
- VisualStudio
- IDE
- 반응형
- PROJECT
- Today
- Total
PINKYETI
[React] 개발 환경 세팅 - Project 생성 및 구동하기 (+VSCode) 본문

안녕하세요. 오늘은 VSCode를 활용하여 React Project 를 생성해보겠습니다.
먼저 프로젝트 생성을 위한 개발 환경 세팅을 진행할텐데요, 사용할 IDE는 VSCode 입니다.
그리고 Node.js 를 설치해줍니다. React 에서 사용되는 언어는 JavaScript 인데
웹 브라우저 외의 동작을 지원하는 엔진입니다. Node.js 는 아래 사이트에서
설치해주도록 할게요. (개발 목적에 맞는 버전 확인하셔서 설치하시면 됩니다.)
- Node.js Download
https://nodejs.org/ko/download
1. Node.js 설치 및 확인
Node.js 설치 마법사를 진행하셨다면 엔진이 설치되었는지, npm(Node Package Manager)이
설치되었는지 확인해줍니다. npm 이란 Node.js 에서 사용할 패키지를 관리하고 실행해주는
도구 정도로 이해해주시면 됩니다. Windows 환경에서는 아래 명령어를 실행해줍니다.
(Node.js 설치 마법사 진행 중 기본으로 설치되도록 설정되어 있습니다.)
>> node --version
: Node 엔진 버전 확인 (정상 설치 확인)
>> npm --version
: npm 버전 확인 (정상 설치 확인)

2. React Project 생성 및 구동
React Project 생성을 위해 원하는 경로를 VSCode에서 열어줍니다. 해당 경로는
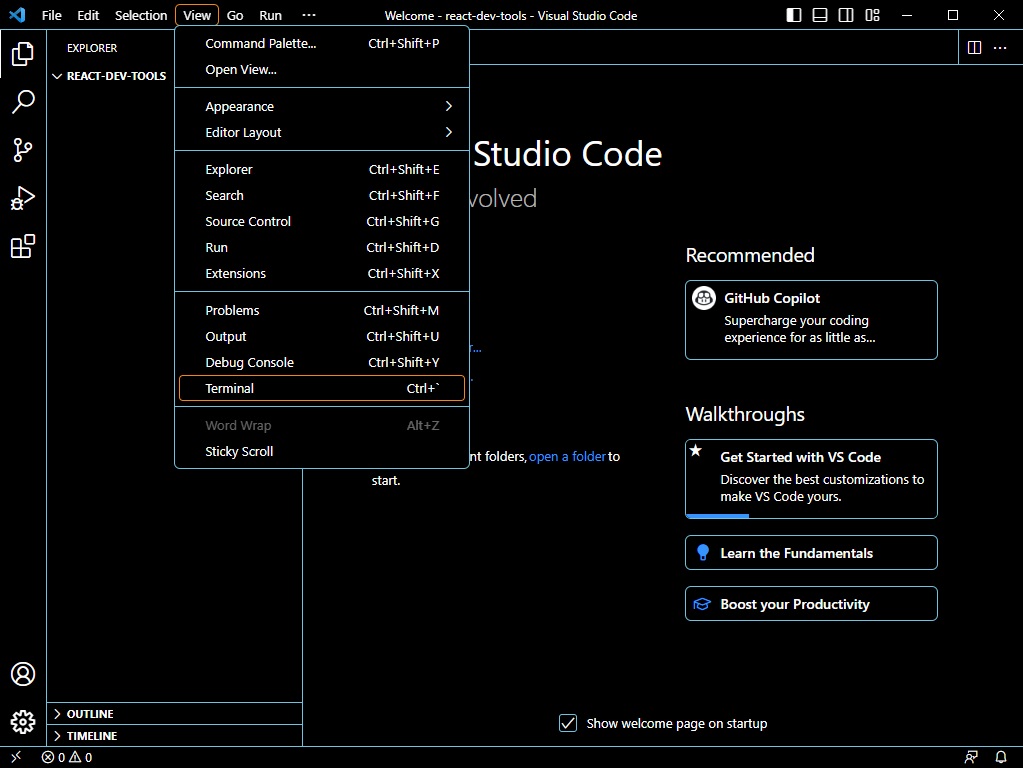
추후 Project 의 root 경로가 됩니다. 그리고 VSCode 메뉴의 "View - Terminal" 를
통해 IDE 안에서 터미널 환경을 열도록 합니다.

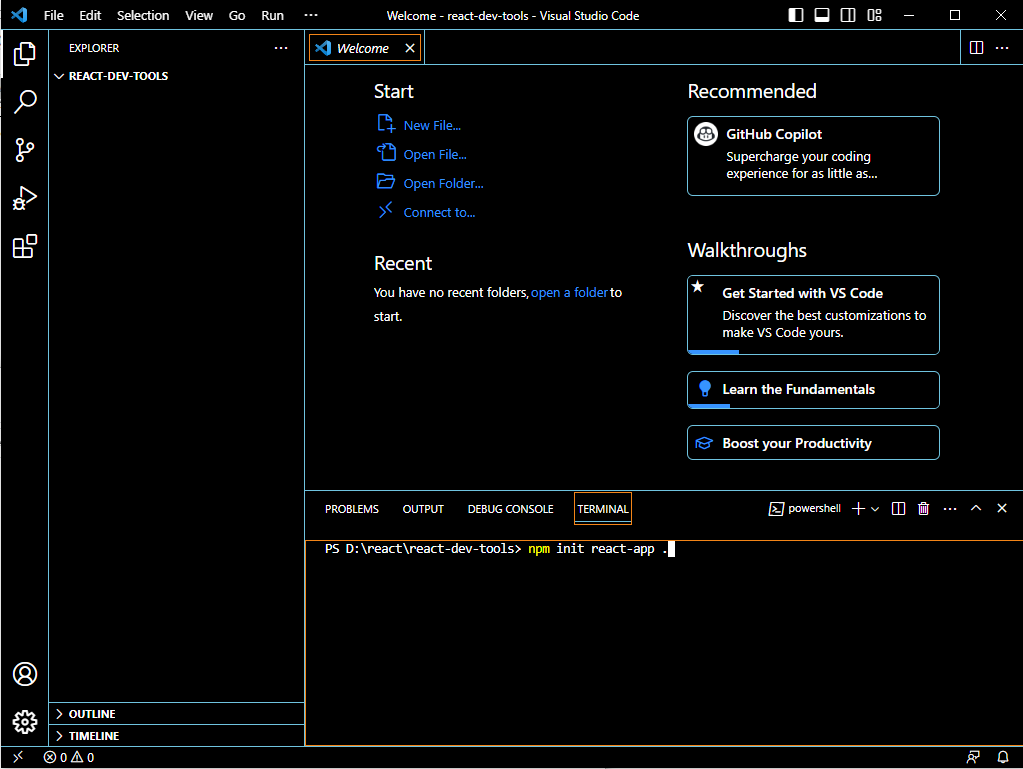
터미널 환경을 열었다면 React Project 생성을 위해 아래 명령어를 수행해줍니다.
>> npm init react-app .
명령어에 대해 간단히 설명드리면, npm 을 이용하여 현재 경로(root)에 react-app 을
생성하겠다는 의미입니다. 즉, 현재 폴더에 React Project 를 생성해줍니다.

위 명령어 실행 이후, 일정 시간동안 npm 이 프로젝트 생성에 필요한 패키지를 다운로드 해줍니다.
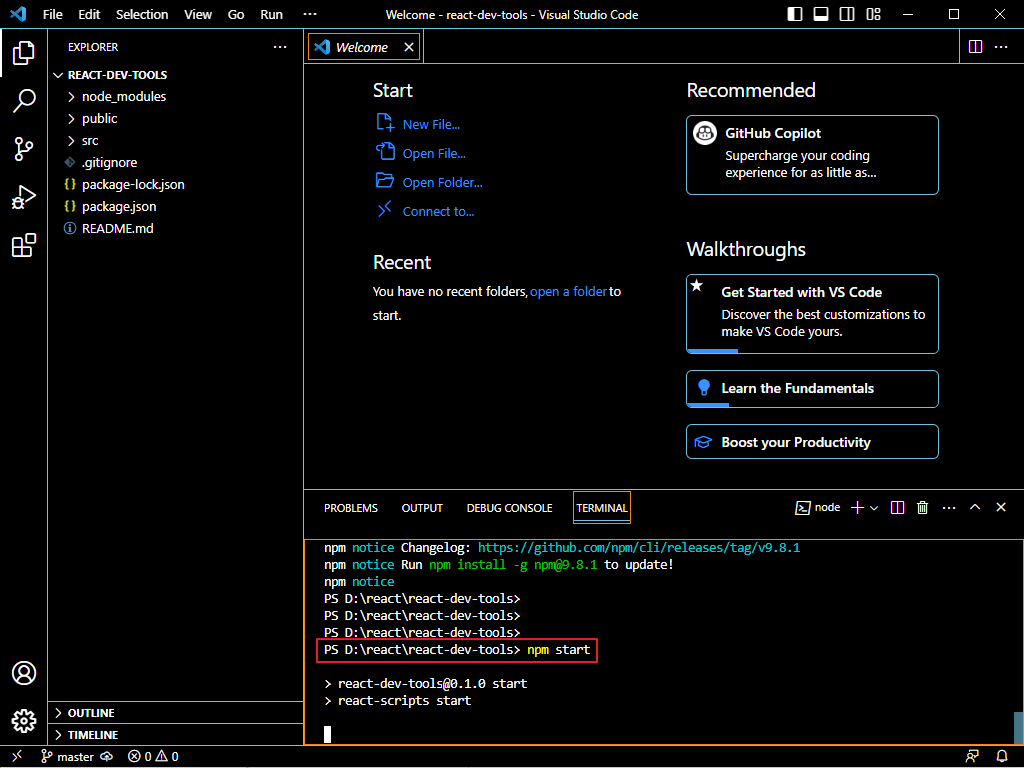
정상 적으로 설치가 완료되었다면 아래 명령어를 통해 생성된 프로젝트를 구동해보도록 하겠습니다.
>> npm start

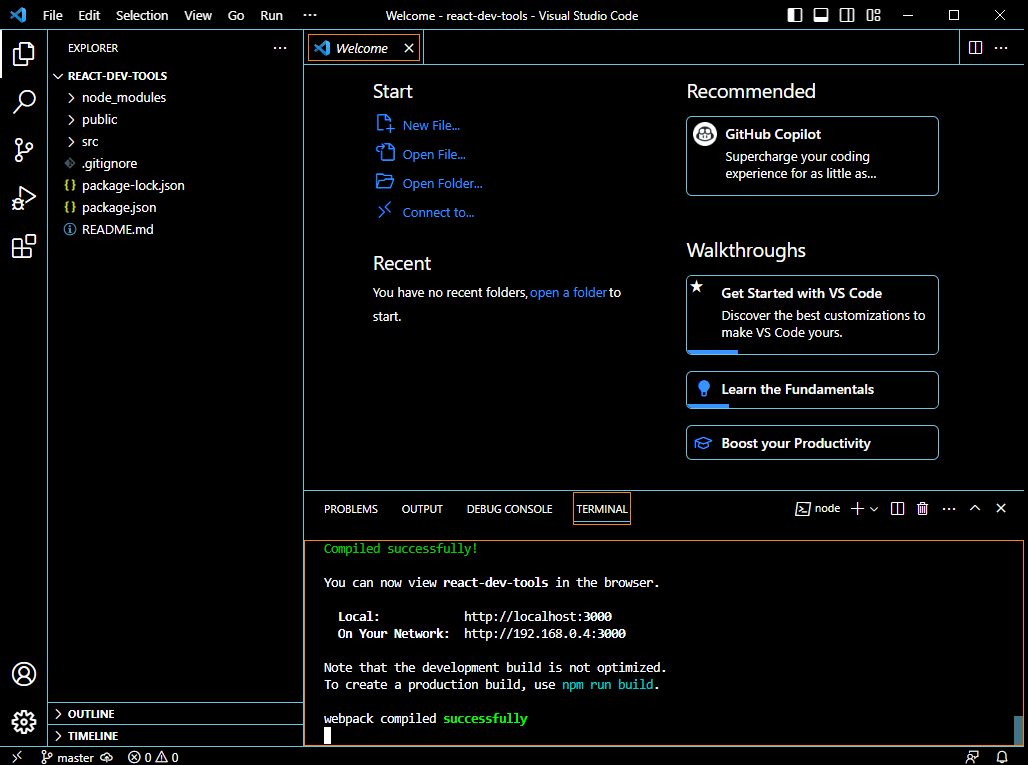
3. React Project 구동 확인
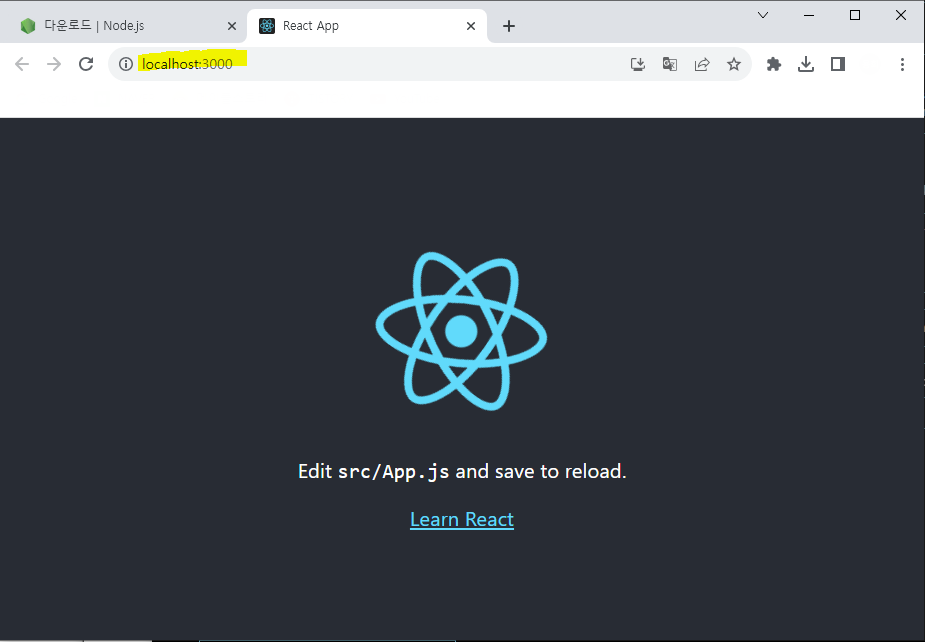
정상적으로 프로젝트 구동이 완료되면 웹 브라우저에서 localhost 로 접근이 가능합니다.
React 는 기본적으로 3000 Port 를 활용하므로, localhost:3000 프로젝트에 접속하시면 됩니다.
(포트 번호는 바뀔 수 있으니 다르다고 상심하지 않으셔도 됩니다.)
IDE 내에서의 프로젝트 정상 구동과 localhost 를 통한 프로젝트 접속을 확인하는 모습입니다.


#. Code Fomatter 설정 (Prettier)
VSCode 에서는 코드의 가독성을 위해 Code Formatter 를 제공합니다.
그 중, React 개발을 위한 Formmater 인 Prettier 를 소개드리며 설치 및 설정 참고하시면 좋겠습니다.
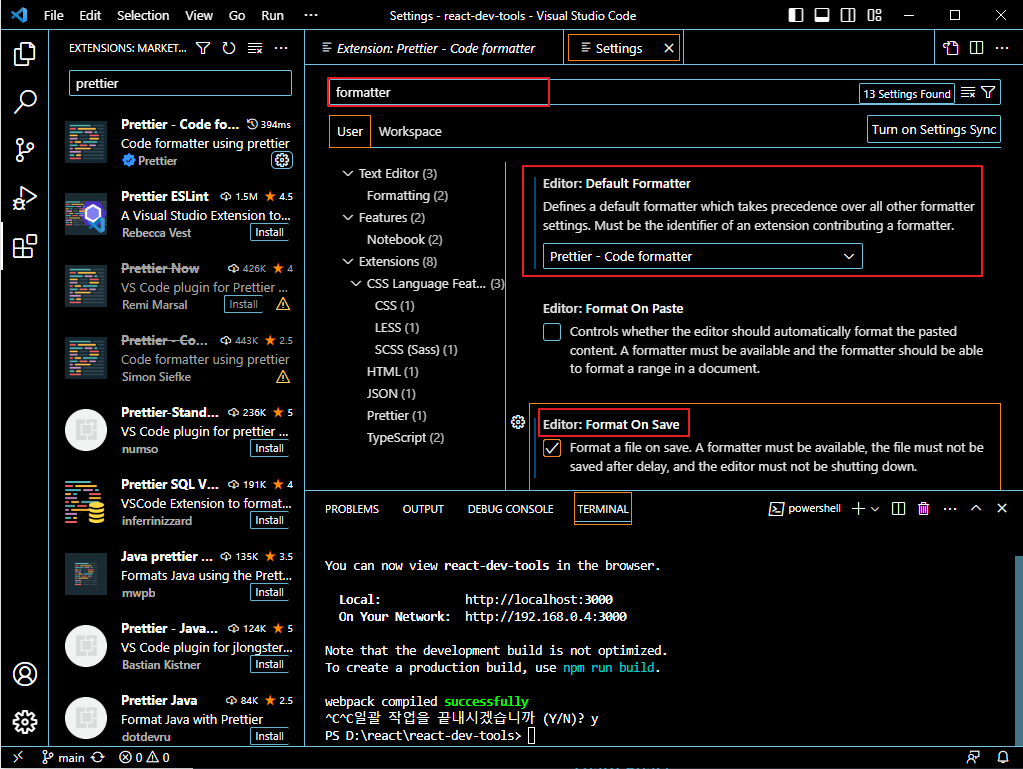
먼저 VSCode 좌측의 Extensions 를 통해 Prettier 를 설치해줍니다.
(다섯 번째 블록 모양 아이콘이 Extensions 입니다.)

Install 버튼을 눌러 설치가 완료되었다면 Prettier 사용을 위한 세팅이 필요한데요,
우측 아래의 톱니바퀴(Setting)을 누른 뒤 formatter 를 검색해줍니다.
그리고 Default Formatter 를 방금 설치한 Prettier - Code formatter 로 설정해주고,
Format On Save 옵션을 체크해줍니다. 이 옵션으로 코드 작성 후 저장할 때
Prettier 가 자동으로 코드의 가독성을 수정해줍니다. (들여쓰기/줄바꿈 등)

'# Dev Note > [Frontend]' 카테고리의 다른 글
| [React] react-router-dom 사용하여 컴포넌트 렌더링하기 (Route/Link Component) (0) | 2024.01.24 |
|---|---|
| [React] Component 라이브러리 활용하여 반응형 메뉴바(NavBar) 만들기 (Ant-Design) (0) | 2023.09.08 |
| [React] 컴포넌트로 CSS Style 적용하기 (styled-components) (0) | 2023.09.08 |
| [JavaScript] 반응형 웹 페이지 슬라이드 2단 메뉴바 만들기 (+HTML/CSS, 드롭다운 x) (0) | 2022.04.22 |
| [BootStrap] 부트스트랩 템플릿 활용 및 HTML 연동 (+Navigation Bar) (0) | 2022.04.20 |




