| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Clone
- vscode
- CSS
- Linux
- react
- remote
- 연동
- Windows
- HTML
- Root
- Component
- JavaScript
- 원격저장소
- Navigation
- Repository
- navbar
- 반응형
- PROJECT
- LINK
- VisualStudio
- 서버
- IDE
- 컴포넌트
- GIT
- 반응형웹
- 웹
- IntelliJ
- 실행
- setup
- 배포
- Today
- Total
PINKYETI
[VisualStudio] 프로그램 배포를 위한 Setup 파일 만들기 (Installer Projects) 본문
[VisualStudio] 프로그램 배포를 위한 Setup 파일 만들기 (Installer Projects)
PINKYETI 2021. 10. 19. 00:30
# 들어가며..
안녕하세요. PINKYETI 입니다. 참으로 오랜만에 글을 쓰는 것 같습니다.
최근 C# 기반 CS 프로그램 개발 및 배포를 진행하며, Visual Studio 를 통해 Setup 파일을
만들고, 이를 통해 배포를 진행했었는데요.
이와 관련해서 "Microsoft Visual Studio Installer Projects" 를 통한 Setup 파일 생성하는
법을 공유하고자 펜을 들게 되었습니다.

만들어 보고자 하는 프로그램의 샘플은, 버튼을 클릭하면 'Installer Success!!' 문구가
라벨에 출력되는 간단한 프로그램입니다. Setup 파일 생성까지 출발하도록 할게요.
내용이 좀 길 수 있으니 소제목 참고하셔서, 차근차근 잘 따라오시길 바랄게요.
0. Installer Projects 설치 및 프로젝트 사전 작업

Visual Studio 메뉴에서 '확장 - 확장 관리' 에서 Installer Projects 를 설치해줍시다.
(참고로 저는 Visual Studio 2019 버전을 사용했어요.)
그리고 위에서 설명드린 간단한 프로그램을 만들기 위해 InstallerTest 라는 프로젝트를 만들어줬어요.
(해당 프로젝트는 WPF(.NET Framework)로 생성했어요.)

프로그램을 Release 모드로 배포하기 위해, 기본 프로젝트의 구성을 Release 로 설정해줍니다.
(Release 모드로 배포하게 될 경우, Debug 모드보다 프로그램이 가벼워져요.)

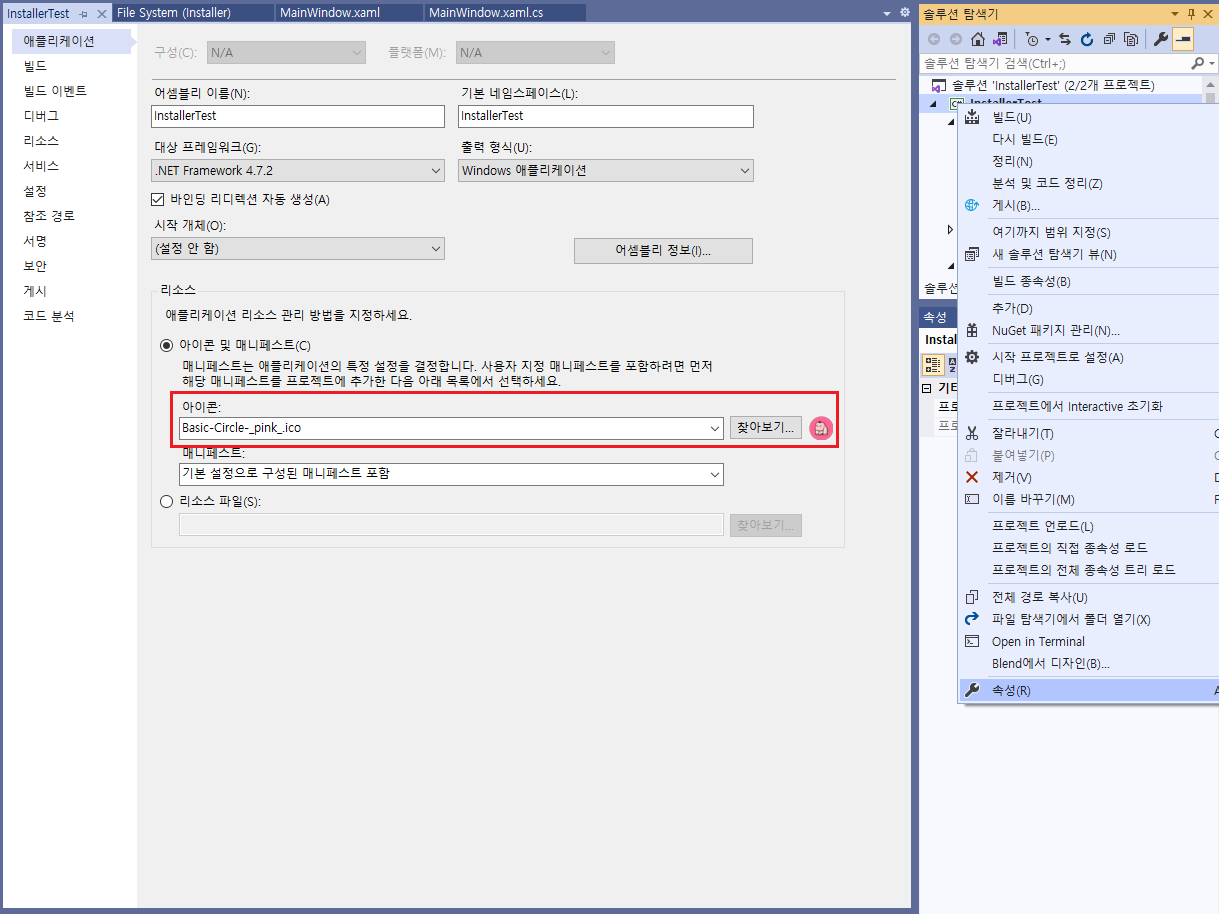
InstallerTest 프로젝트의 실행 파일에 아이콘을 심기 위해, 속성에서 icon 파일을 추가해줍니다.
1. 솔루션에 Installer Projects 추가

Installer Project 를 추가하기 위해, '솔루션 우클릭 - 추가 - 새 프로젝트' 를 선택 해주세요.

그리고 사전에 설치해두었던 Installer Project 를 추가하고 프로젝트를 생성해줍니다.
저는 Installer 라는 이름으로 프로젝트를 생성했습니다.
(샘플을 만들다 보니 InstallerTest 랑 이름이 헷갈려서 후회한건 안비밀.. ㅎ)
2. Installer Projects - Application Folder 설정

Setup 파일 실행 시, 설치될 항목들을 설정하기 위해 Installer Project 를 더블클릭하여 File System 을 열도록 합니다.
가장 처음으로 Application Folder 를 설정해 줄 건데, Setup 파일이 설치하는 모든 파일을 해당 경로에서 설정해요.
'Application Folder 우클릭 - Add - 프로젝트 출력' 을 통해서 실행파일(.exe) 을 먼저 설정하도록 합니다.

프로그램의 소스가 작성된 InstallerTest 프로젝트의 기본 출력을 선택한 후, Release Any CPU 구성을 선택해서
Application 을 Release 모드로 배포하도록 설정합니다. 그리고 확인을 눌러줄게요.

추가로, 프로그램의 아이콘이 기본 출력으로 뜨지 않도록 아이콘을 추가해보도록 할텐데요,
Application Folder 하위에 image 라는 폴더를 만든 후, image 폴더에서 우클릭으로 .ico 파일을 추가합니다.
3. 실행 파일 바로가기 생성 (바탕화면, 시작메뉴)

실행 파일의 바로가기를 생성하기 위해, 기본 출력의 ShortCut 을 생성해줍니다.
ShortCut 생성 시, 빨간 박스에 보이는 바로가기 파일이 생성이 되었는데요, 이 파일을 File System 좌측의
User's Desktop 으로 드래그해주면 됩니다.


User's Desktop 에 드래그한 ShortCut 파일의 이름을 변경한 후, icon 파일을 설정해주도록 할게요
(저는 바로가기의 이름을 'InstallerTest' 로 지었습니다^^)
그리고 사전에 생성해둔 image 파일에 저장된 아이콘 파일을 통해 바로가기의 아이콘을 설정합니다.
아이콘을 더블클릭 하시면, 현재 아이콘이 표시가 되고 확인을 눌러주시면 됩니다.
시작메뉴 바로가기는 바탕화면과 크게 다를바 없어 생략하도록 할게요.
바탕화면 ShortCut 생성과 동일하게, 시작메뉴 ShortCut 도 생성해주시면 됩니다.
4. 프로그램 제품 정보 입력

프로그램을 만들게 되면, 당연지사 제품 정보가 필요하게 되는데요.
Installer Project 의 설정에서 이를 설정할 수 있습니다.
Author, 제조사, 제품명 등 기본 정보를 입력해주시고, 추가로 필요한 옵션들을 선택하시면 됩니다.
참고로 UpgradeCode 는 변경할 시 Setup 파일이 제대로 동작하지 않을 수 있으니 가급적
변경하지 않음을 권장합니다.
5. Installer Project 빌드


프로젝트를 빌드하기 전에 마지막으로 구성 설정이 제대로 되었는지 확인을 해봅시다.
Setup 파일이 생성되는 경로를 확인하고, Package File 의 Type 이 Setup File 로 되어있는지 확인해줍니다.
추가로, 우측 상단의 '구성 관리자' 에 들어가시면 프로젝트들이 Release 로 설정되어 있는지 확인이 가능합니다.
그리고 Installer Project 를 빌드하게 되면, Visual Studio 콘솔창에서 성공/실패 여부를 확인할 수 있어요.
6. Setup 파일 생성 및 프로그램 설치


자, 빌드가 성공적으로 끝나게 되었다면 [솔루션] - [Installer Project] - [Release] 경로에 Setup 파일이 생성됩니다.
(전 Release 로 빌드했기에 Release 에 생성되었지만, 앞선 구성 설정을 확인하지 않으셨다면 Debug에 생성될 수 있습니다.)
그리고 Setup 파일을 실행한 결과, 프로그램이 성공적으로 설치가 되었습니다.
image 폴더, 실행 파일 아이콘, 참조 DLL 등 정상적으로 설치가 완료되었습니다.
7. 프로그램 실행 확인


위의 과정을 통해서 Release 모드로 프로그램 배포가 정상적으로 완료된 모습이네요.
블로그 작성을 위해 버튼/라벨만 가지고 만든 샘플 파일이라 많이 조잡해 보이는 모습인데요..
Visual Studio 를 통해 배포를 고민하시는 분들이라면, 근사한 프로그램을 개발하셨음을
믿어 의심치 않으며, 이만 펜을 놓도록 하겠습니다.
'# Dev Note > [Tip]' 카테고리의 다른 글
| [VSCode] React 개발 시 자주 사용되는 단축키 (+멀티 커서/Refactoring/라인 복사) (0) | 2023.09.06 |
|---|---|
| [Git] 내 PC로 Remote Repository(Github) 연동하기 (git clone, push, pull) (0) | 2023.02.23 |
| [IntelliJ] IDE 업데이트 후 프로그램 실행 안됨 (PluginException: Cannot load class) (0) | 2022.12.15 |
| [VisualStudio] ClickOnce - 웹 서버에서 프로그램 배포 및 버전 업데이트 (Setup 파일 배포, Publish) (0) | 2021.11.21 |
| [Intellij] Run 실행 시, 현재 작업 중인 소스만 실행하기 (에러 무시) (2) | 2021.06.04 |




